Era una forma fácil de poder hacer que lo que apareciese en los navegadores se asemejara más o menos al diseño gráfico pensado para la web.
Yo también era de esos, planteaba un diseño en Photoshop que luego troceaba y pasaba a Dreamweaver para maquetarlo usando una enorme cantidad de tablas anidadas, lo cual al final ralentizaba la presentación del sitio en los navegadores dada la compleja estructura de tablas anidadas resultantes.
Otro problema subyacente era la accesibilidad. Alguien invidente que utilizase un lector para interpretar esa web fácilmente podía no entender nada de una compleja estructura de tablas que nada tenía que ver con el contenido "real" del sitio web.
Durante un largo periodo de tiempo dedicado a investigar la forma de hacer las cosas en la web me encontré con una escuela de diseñadores web que intentaba separar la forma del contenido, lo cual me interesó mucho por dedicarme básicamente a realizar webs dinámicas donde el contenido está en la base de datos y la forma se encuentra en componentes html que son el front-end para ese medio. Me interesó muchísimo y me puse a estudiarlo.
Así conocí el xhtml + css. Era la nueva web semántica; separación de forma y contenido, la forma se controla mediante css y en el código xhtml no se incluye ninguna etiqueta que tenga que ver con la forma.
Las fuentes y sus tamaños, los colores y fondos, la disposición de elementos, etc, se controla desde css, y el contenido se deja para el código xhtml.
Así las cosas parecía que las tablas eran un elemento a no utilizar en xhtml, pero no es así. Hay elementos claramente tabulares que deben ser mostrados en tablas, que para eso fueron creadas. Así un listado tabulado de información se mostrará utilizando una tabla, un calendario también, y toda aquella información cuya naturaleza sea tabular requerirá de este elemento para ser mostrada.
Las tablas en xhtml no deben ser un tema tabú.

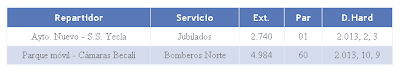
Veamos cómo es una tabla bien formada y accesible.
[table summary="Listado de Repartidores de señal indicando el servicio asociado, las extensiones y pares, así como el elemento D.Hard utilizado"]
[thead]
[tr class="odd"]
[th scope="col" abbr="Repartidor"]Repartidor[/th]
[th scope="col" abbr="Servicio"]Servicio[/th]
[th scope="col" abbr="Extensiones"]Ext.[/th]
[th scope="col" abbr="Pares"]Par[/th]
[th scope="col" abbr="D.Hard"]D.Hard[/th]
[/tr]
[/thead]
[tbody]
[tr]
[td]Ayto. Nuevo - S.S. Yecla[/td]
[td]Jubilados[/td]
[td]2.740[/td]
[td]01[/td]
[td]2.013, 2, 3[/td]
[/tr]
[tr class="odd"]
[td]Parque móvil - Cámaras Becalí[/td]
[td]Bomberos Norte[/td]
[td]4.984[/td]
[td]60[/td]
[td]2.013, 10, 9[/td]
[/tr]
[/tbody]
[/table]
En principio observamos que la tabla tiene un summary que es una descripción de los datos que muestra la tabla. Esto hace que la tabla sea más comprensible.
Debajo del summary podría ir el caption que es el título de la tabla, de forma similar al título de un gráfico de Excel, por ejemplo, para que todos nos entendamos. Este caption también es fácilmente controlable desde css para su aspecto y posición.
Luego pasamos a definir el thead de la tabla que es el grupo de celdas de la tabla que actuarán como cabeceras de columna, como los nombres de columna A, B, C, en una hoja Excel por seguir con la analogía anterior.
En el thead vemos que cada columna cabecera la definimos con th en lugar de td. Esto es así porque esas columnas van a actuar como cabecera de columna y le darán sentido a todos sus td's inferiores.
A continuación del thead podríamos definir de forma similar el tfoot que sería el conjunto de celdas que formarán el pie de la tabla; nota al pie, totalizadores por columna, etc.
Luego viene el tbody, es decir, la "chicha". Aquí es donde van los datos, y se sabe exactamente a qué tipo de dato corresponde cada celda porque lo hemos definido con anterioridad en cada th del thead.
Así un lector de pantalla para invidentes podría leer esa tabla de forma que tenga sentido para el usuario final, y un usuario cualquiera podrá acceder a todas esas propiedades de la tabla desde las opciones de su navegador.
Vemos que no hemos utilizado ninguna etiqueta de presentación dentro de la tabla; ni fuentes, ni colores, ni fondos, ni bordes, ni espaciados de celdas o contenido, ni nada de eso a que, al menos yo, estaba tan acostumbrado. Eso es tarea del css y lo veremos en un próximo artículo.
Hay más elementos que podríamos utilizar dentro de la definición de una tabla que no he comentado, pero para una completa colección de los mismos y su descripción os recomiendo verlos en w3c.
Desde aquí os animo a abandonar viejas malas costumbres para pasar a utilizar tablas bien formadas y definidas, más accesibles en definitiva.
Life is soft!!

No hay comentarios:
Publicar un comentario