El modelo de la caja del CSS describe las cajas rectangulares que se generan para los elementos en el árbol del documento y se presentan según el modelo visual del formato.
Y esto qué quiere decir?
Cada elemento de html; una capa, un párrafo, una lista, una cabecera, etc..., tiene a su alrededor una caja que lo contiene.
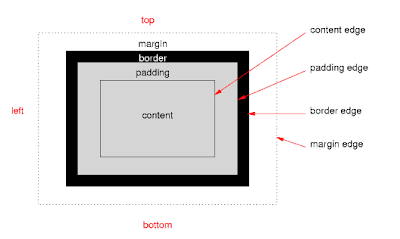
Los elementos componentes de esa caja son

- El contenido en sí
- El relleno (padding)
- El borde (border)
- El margen (margin)
Las partes de cada uno de estos elementos se referencian por su posición respecto del contenido y en este orden: arriba (top), derecha (right), abajo (bottom) e izquierda (left).
Este orden es fácil de aprender; se empieza por arriba y se recorre en sentido horario.
Así un elemento de la caja como por ejemplo el margen tendrá cuatro partes: margin-top, margin-right, margin-bottom y margin-left.
Es bueno recordar esto ya que más adelante veremos cómo nos va a permitir definir las propiedades de cada parte de cada elemento en el CSS.
La dimensión de la caja viene dada por la suma de las dimensiones de todos estos elementos, es decir,
ancho-caja = margen-izquierdo + borde-izquierdo + relleno-izquierdo + ancho-contenido + relleno-derecho + borde-derecho + margen-derecho
y esto es así.
Otra cosa es lo que IE hace. Y es que el famoso navegador calcula el ancho a su manera sin respetar el estándard.
Así que si vuestra web se ve bien en navegadores que siguen el estándard como Opera, Safari, Firefox, pero no se ve bien en IE: cambiad de navegador.
Es impresionante la cantidad de consultas en foros sobre el tema que aún están enfocadas al revés: "Mi web se ve perfectamente en IE, pero cuál ha sido mi sorpresa al ver que se descuadra en Firefox!"
La respuesta a este tipo de dudas es: "Si haces las cosas bien tu web se verá perfecta en todos los navegadores que siguen el estándard. IE no respeta el estándard así que si los usuarios de IE no ven bien una web tienen dos opciones; quejarse amargamente de ello a Microsoft, o cambiar de navegador"
Es conveniente saber que cada navegador implementa unos valores predeterminados para los diferentes elementos de cada caja, así que si no los definimos en CSS se tomarán esos por defecto.
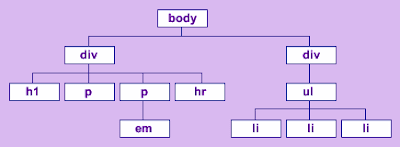
Otro tema que entronca directamente con el modelo de caja es el árbol del documento.
Html es un lenguaje de etiquetas, y estas etiquetas en cada página están anidadas de cierta forma. Esta anidación de etiquetas conforma una estructura en árbol jerárquica, de forma que constituye lo que se llama el árbol del documento.

En el esquema vemos que una etiqueta puede tener un antecesor, unos descendientes, unos hermanos y compañeros del mismo nivel.
Esto hemos de tenerlo muy en cuenta ya que CSS es un lenguaje de definición de estilos en cascada, es decir las propiedades de los elementos son heredables según el árbol del documento, de forma que si definimos por ejemplo el estilo de letra para el body, todos los elementos descendientes del body heredarán ese estilo.
Si en principio nos quedan claros estos pocos conceptos base sobre cajas, árboles y herencia, ya tendremos mucho avanzado a la hora de entender CSS.
Life is soft!

Qué grade eres. Qué sencillo lo haces. Estoy en pañales en este tema y cada día aprendo una cosa más. Gracias compañero
ResponderEliminar